Inspiring website header ideas | Create a high converting site
CONTENT OPTIMIZATIONBRANDING
'Inspiring website header ideas to create a high-converting site'‘ is our fresh article that proposes to inspire and help you find the best header version for your website (home)page(s).
A successful business starts with a modern and well-optimized website for UX, SEO and CRO. To get the results you aspire to through your site, first, you need to consider building a website strategy and then choose a brilliant template that defines the layout of your site.
In case you don’t find a suitable theme that matches your website's strategy objectives, collaborate with a web designer and programmer to design a website that best fits your business needs.
We all know that users spend time on quality websites with attractive homepage and modern web design plus valuable information.
But what do these sites look like? And what type of headers do they use that differentiate them from other sites?
In this article, you will get trendy pages header ideas, examples and tips about one of the most important sections of a site – the header. Starting from here, you can make visitors love your site, stay longer and convert into valuable customers.
A) User-focused website strategy to build that momentum
Before showing our findings related to our appealing header ideas, we believe a short presentation about what a website strategy should contain is the first thing to start with.
It’s critical to invest in your website strategy stage in order to make sure your digital practice is aligned with driving real user value. A website is a tool with which you can achieve your proposed business goals, an investment in your business growth.
A website strategy should contain all the points you want to convey through the site's design and content. The way you build your site will reflect your brand purpose and values. That’s why it is very important to pay attention to each part of your site. Starting with the structure of your site and ending with its optimization from an SEO point of view will help you develop the site that your audience and target market will love.
To have the right website strategy done, you must first gain a true understanding of your users and your company objectives. A site that represents your business, awakens your users' mental and emotional involvement and makes them interact with your call-to-actions and content are crucial aspects every entrepreneur should take into account.
To get here is not an easy task because it involves working with people that need to understand first your business, product/service and your competitors and then come up with a detailed, clear and viable website strategy.
Doing some research among your competition is another important step you need to take into account. Identify your competitors' strengths and weaknesses and propose solutions on your site that are not everywhere and your potential customers are searching for.
When you check their sites, make sure to note down what you can do better and come up with innovative elements that integrate well into your website strategy.
No professional marketer would advise you to steal their way of designing their site but to observe, inspire and think new original ways of making your website become a trustful source.
As a serious site that has its own uniqueness and applies strategies that are in its best interest, it doesn’t use techniques that distort reality to be liked by visitors. So, even if you do a competitive analysis it doesn’t mean you copy their site and apply what others have tried and worked for them. For you, their website strategies are just points of reference to how you can do better than your competitors and customize your site to your specific business model.
If you are an entrepreneur and want to develop your site by yourself, keep in mind that your personality will be reflected in it. You need to know yourself and your target market in order to construct a site that serves both your audience’s needs and wants and your interests as a business owner.
When working on your website strategy, here are a few questions you should ask yourself:
· What an impression my site makes on my target audience?
· Is my site credible and trustworthy to my potential customers?
· Does my site make my users feel welcome?
· Is my site layout suitable for my company’s products/services?
· Can I build a strong web presence with this template?
· Did I implement the most appropiate website structure that can influence my target market to take action and convert (complete contact form, sign up with e-mail, make a call, buy a product)?
To build a website that’s going to be successful, you need to develop a deep understanding of your audience’s emotions, desires, and challenges. Start with a user-focused strategy to build a solid foundation on which the rest of your site is on.
A user flow is a step-by-step path you want the user to take to attain a specific outcome. Using user flows you can create your site architecture – a hierarchical map that highlights your site pages, sections, and menus and how they are all connected. And how your site is developed from a technical point of view is essential for your technical and on-page SEO practice. How your site looks from a visual point of view is critical for UX practice.
However, website functionality carries as much weight as aesthetics when it comes to building a clean and fresh website. Your site needs to be easy to navigate through especially your content and provide your target market with the answers to their problems.
Stay consistent with the brand. Together with your team, take care of visual elements of your site to authentically highlight your brand through color, fonts, images, videos, copy and much more.
Keep in mind to optimize your site for UX, user engagement, SEO, and conversion from the start. You don’t need to have everything perfect once your site is up and running. But make sure to improve things as you get relevant data on how your users interact with your content and web pages.
Discover what your potential customers are interested in finding on your site and adapt your website strategy according to their preferences.
B) Inspiring website header ideas and examples to create a high-converting site: a piece of art
Your header should represent your business through an image – value proposition, solutions – and make customers curious to engage with your site.
This is the first part of your site that shows up when visitors land on it. From here, your users will move to other important sections of your site where they can reach the information they need.
See what you choose to put in your header if you opt to build one. Either a representative image with people that are part of your business and 2-3 slides with the services that you're providing. These are just a few options to build a powerful header.
We find these site header ideas and examples useful because they can inspire and support you in making a good decision regarding the design of your homepage and web pages header - banner in accordance with your brand and landing page objectives.
Check our superb examples of such headers below:
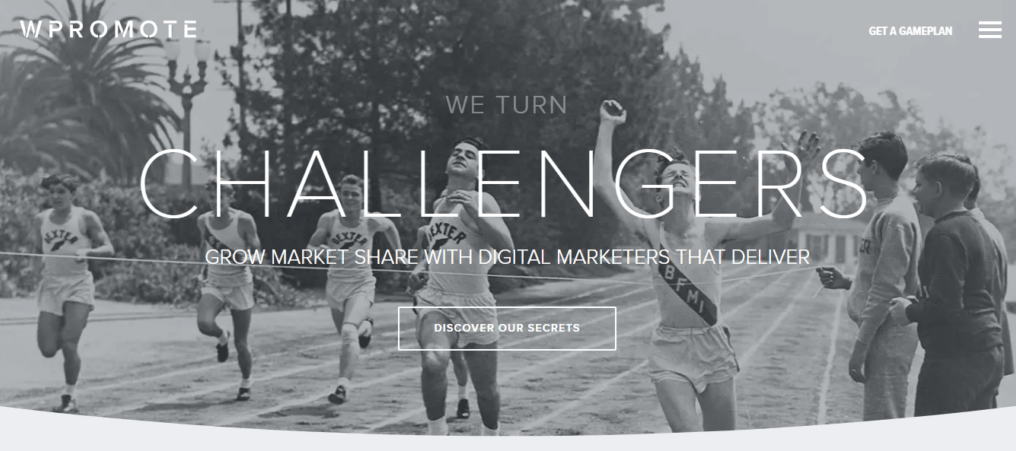
1. Header with a modern call to action and menu


In the example below, we have a retro black & white header with a mission statement message and a call to action ‘Discover our secrets’ that users click on to get more details. The menu is modern, you need to click on the top-right icon to see the site pages.
The image with the athlete competition is suggestive to the business mission: ‘We turn challengers into champions’. So, all the pieces fit together – image, message, title that converts, call to action, menu. By combining all these elements in an original way, this header gives the user a warm feeling that he/she is in the right place when searching for digital services.
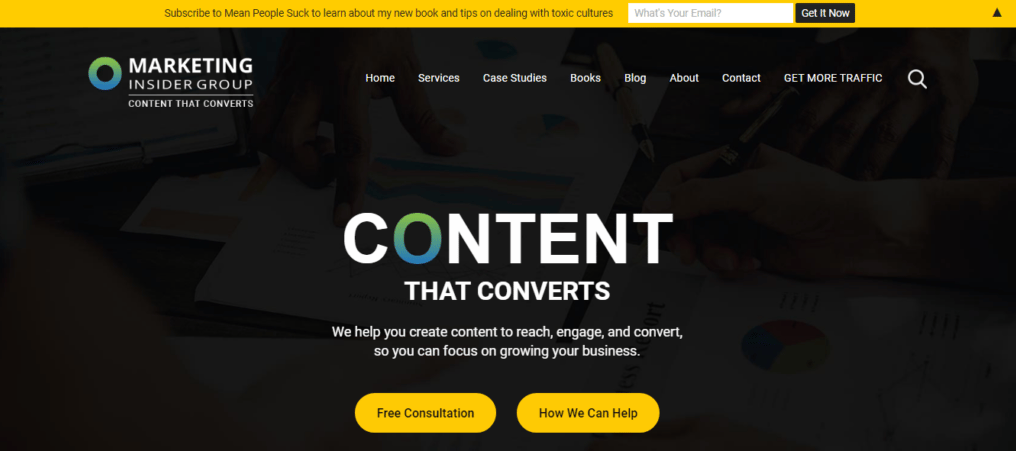
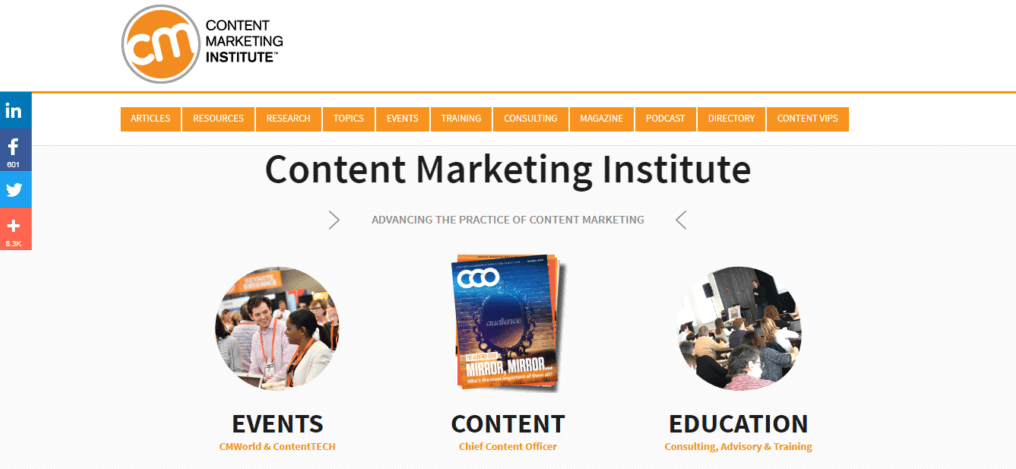
2. Header with a subscription box


This header has an interesting element which is a subscription box in the top bar of the page. It’s not a pop-up box but a user-friendly design strategy. The yellow color of this header section stands out well and is in contrast with the other side of the header which has a dark color.
The solutions offered by the company can be found in the form of two yellow call to action buttons: ’Free Consultation’ & ‘How We Can Help’.
The company logo is positioned next to the main menu in a visible place and connects well with the other elements: subscription box, site navigation, copy, buttons.
We can see that the logo is added within the text of the header: CONTENT.
To learn how to create high-impact CTAs that capture attention, inspire action, and boost sales, see our eBook CTA Strategies – Master the Art of Calls to Action to Unlock the Full Potential of Your Digital Marketing Presence.
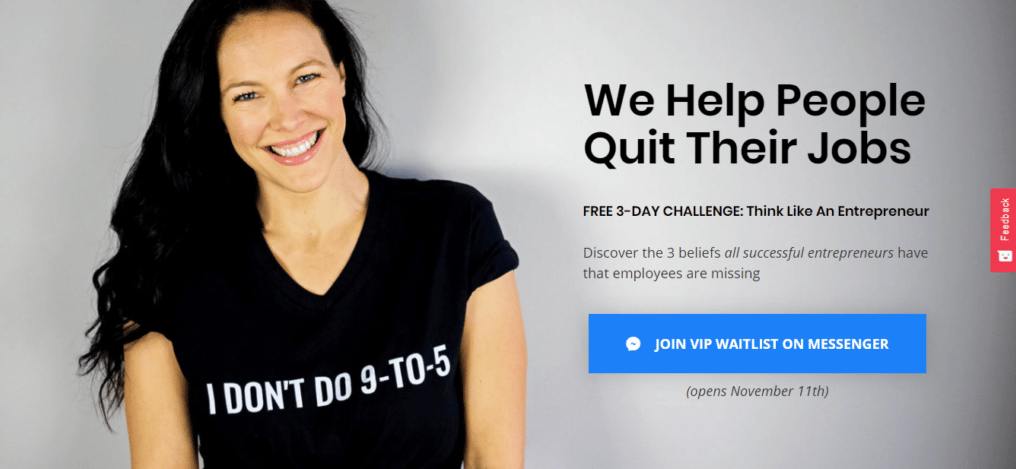
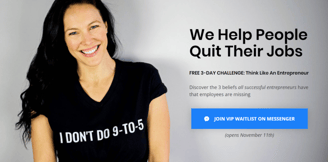
3. Header with Facebook messenger box plugin


This natural, artistic photo and messenger button do everything in this header. The picture in the banner is not a common picture taken from the net, the lady in the image is one of the owners of this site.
When people come to this site, they can immediately understand if the site is up to their liking. The site offers a free 3-day challenge for people interested in becoming an entrepreneur. And to join the program offered by the site, individuals have to log in to their Facebook Messenger and follow the next steps.
A well-thought and ingenious digital strategy to get in touch with potential customers and convert them into valuable customers directly from the website header.
4. Header with social media buttons


As we can see, social media has become integrated into website strategies because individuals like to be social and communicate with others about the content they explore. On the left of the web page, we can find social media buttons that run throughout the page starting from the top.
Also, in the header, under the main menu, the organization presents the main areas of activity using pictures and keywords. This section is designed to help users make an idea about the most visited content of the site and click on the relevant box for their search.
This option is quick and easy to get to the content that interests the audience most and transform it into returning users.
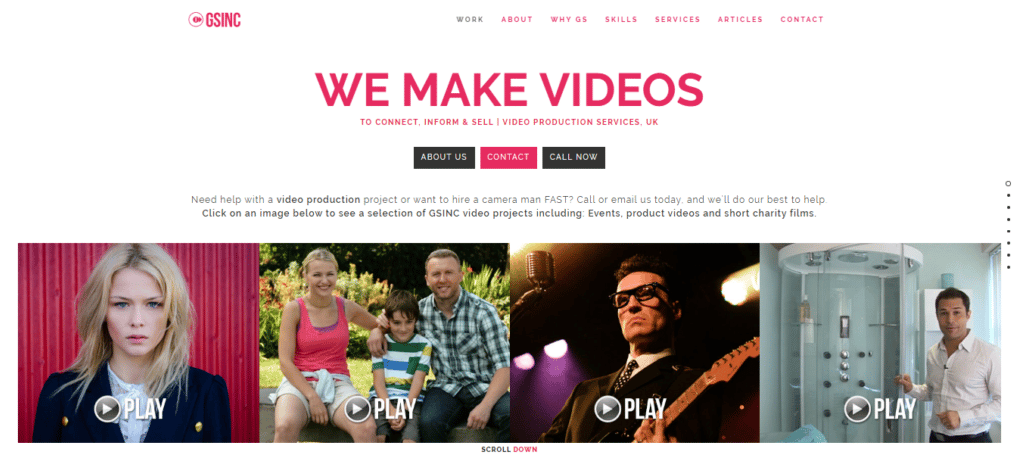
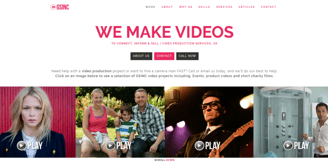
5. Header with videos


On this site, we can see a header with video projects built by this company for its clients. Video production is the main area of the business and adding 4 different video types in the header helps potential customers understand what are the services offered by this site.
Once the user clicks PLAY on one of the videos to watch, a separate page with the video and its description opens.
Potential customers can even call the company directly from the header by clicking on CALL NOW button.
Nice way to engage the audience, make it spend quality time on the site and get in touch with the company quickly right from the header.
Which of these inspiring header ideas do you find most appealing for your website strategy?
Tell your story, communicate your message through the contact form below.
Do you find this article relevant to your digital needs? Copy-paste this link and share it with your colleagues/friends/partners interested in online marketing. This way, you help them gain actionable information about digital marketing and help us grow BeEMK – Be E-Marketing into a resourceful community. Thanks!
